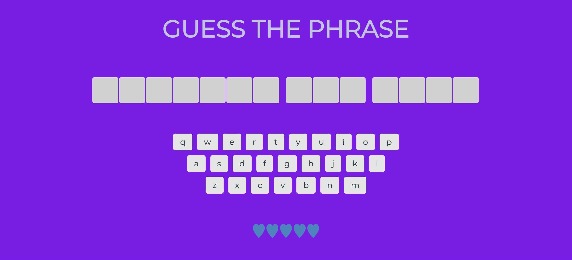
This is a web implementation of wheel of fortune built with vanilla JavaScript, HTML5, and CSS3. Users can click on the keys with their mouse/trackpad or play the game with their physical keyboard.

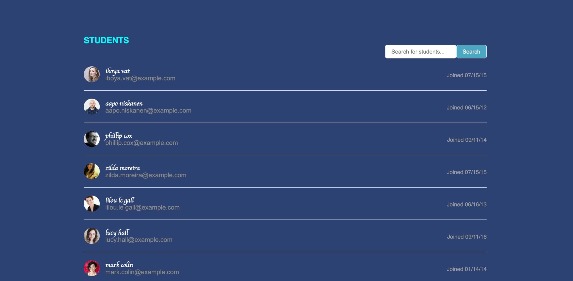
In this project I created a list of users in HTML. Then, using JavaScript I added pagination to organize the list, and added a search bar with working functionality to query the users.

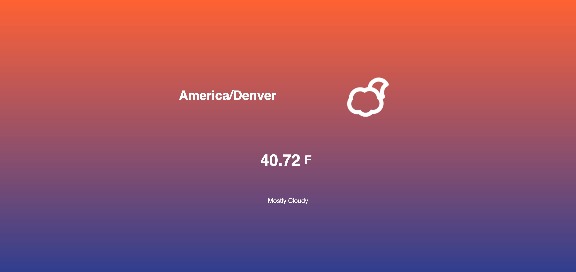
A weather application created utilizing the Darksky API, JavaScript, HTML5, CSS3, and Skycons. This program consumes weather data from the Darksky API with the web fetch API in JavaScript. It also utilizes the Navigator.geolocation Web API to gain access the users device location if they allow it and renders the proper weather for that user's area.

This is an interactive web form I created. I used regular expressions in JavaScript to validate each field and also used JS to manipulate the dom and update the UI based on the checkboxes the user clicks.

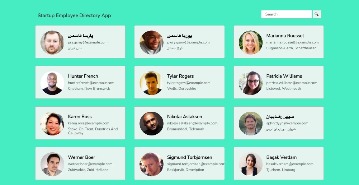
This web application is a directory that allows users to view information about random employees. The app makes an HTTP request in JavaScript to the randomuser.me public REST API. Using HTML5 and JavaScript I added a search bar with functionality to query the employees. You can click on each person to get more information about them in a modal.